nginx黑名单自动deny脚本
# nginx黑名单自动deny脚本tail -n50000 /usr/local/nginx/logs/access.log | awk '{print $1}' | sort | uniq -c | sort -rn | awk '{if($1>100 && $1<1000 && $2 ~! /^49.80.*/)print
使用nvm实现多版本node自由切换
- 胖虎
- 2026-01-06 11:32:04
- 技术分享
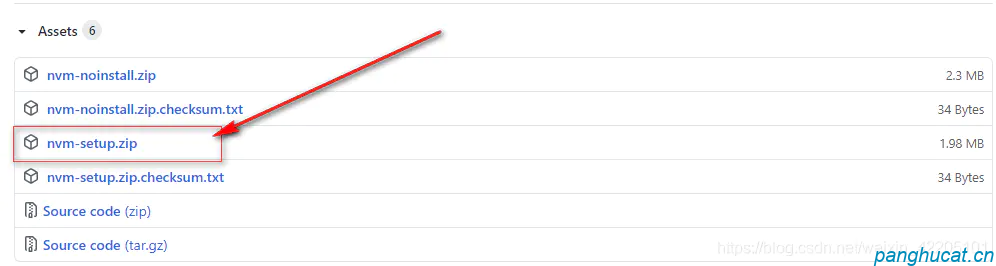
我们一般安装的是最新版本的node,但是有时候,我们又需要使用低版本的node,在不借助第三方工具的情况下,我们只能卸载现有版本,安装需要的版本,这样显然很麻烦,今天就来介绍一个windows系统使用的node多版本管理工具nvm,全称是node.js version management,可以在多个node版本之间自由切换!1、下载下载地址2、安装nvm注意:安装之前必须完全卸载已安装的node
使用python脚本对excel进行去重
使用python便捷进行excel文件列的去重操作,并保留唯一行:上脚本:PS:drop_duplicates的用法:subset='去重复的列名'keep='重复处理保留第一个还是最后一个,可选first或last'inplace='去除重复项true,保留重复项的副本false'import pandas as pd
前端vue中切换路由利用watch自动刷新页面数据、及离开或切换浏览器后回到页面自动刷新功能实现
我们在项目中经常遇到,切换了路由回到原页面,数据没刷新,导致页面展示的数据不是最新数据的问题,可以用以下代码解决:场景1:切换路由自动刷新页面只要在vue的script中写入观察模块,watch到$route的目标页,再执行刷新数据操作watch: {
'$route' (to) {
&n
使用expect实现linux交互脚本scp、sftp操作,远程收发文件使用
1、except的安装:使用yum源可以自动解决依赖yum -y install expect2、except推scp:SERVERIP:替换为你的远程服务器ipSSHPORT:替换为你的远程服务器ssh端口文件:替换为你的本机真实文件路径/data/文件:替换为你保存到远程服务器的路径PASSWORD:替换为你的远程服务器ssh密码expect <&
使用Nginx的upstream实现springboot项目的灰度发布
- 胖虎
- 2021-03-26 17:40:08
- 技术分享
- JavaLinuxSpringBoot
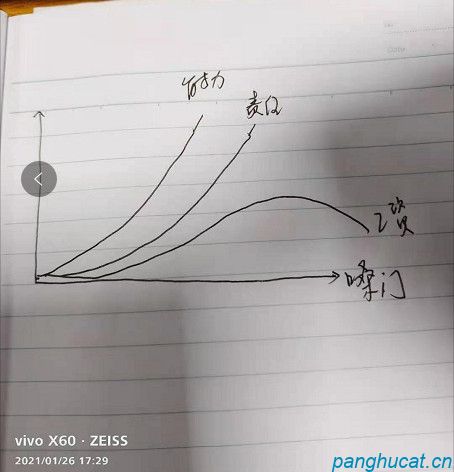
使用Nginx的upstream实现springboot项目的灰度发布
vue前端接收后端接口文件流application/octet-stream转为excel并弹出下载
我们在做前后端对接时,经常会遇到要做图表导出的功能,这里分享一个前端接收ArrayBuffer转为Blob并下载为excel的代码段;export const downLoadXls = (fileArrayBuffer, filename) => {
let data =&n
vue中的h函数总结
大家都知道render函数在vue中非常重要,但其实本质上执行渲染工作的是h函数,本质上也就是createElement函数!–哲华施沃硕德下面来看个简单例子:箭头函数:1234h=>h(App)(function (h) { return h(App);});调用了一个名为h的函数,并且返回对App的处理结果,但是不够直观,看个更加直观的例子:12345678va